
안녕하세요, 오랜만에 쿠키를 조회하는 방법을 가지고 돌아왔습니다.
쿠키는 보통 사용자의 세션 관리, 개인화(사용자 선호 및 테마 설정), 추적(행동 기록 및 분석)을 위해 사용됩니다.
일반적으로 프론트엔드에서 서버에 요청을 하고 받아오는 응답의 HTTP 응답 헤더 중 Set-Cookie를 통해 서버에서 사용자 브라우저에 쿠키를 전송할 수 있습니다.
프론트엔드에서는 document 객체의 cookie에 접근하여 본인이 원하는 key, value를 문자열 형태로 지정하여 저장할 수 있습니다.
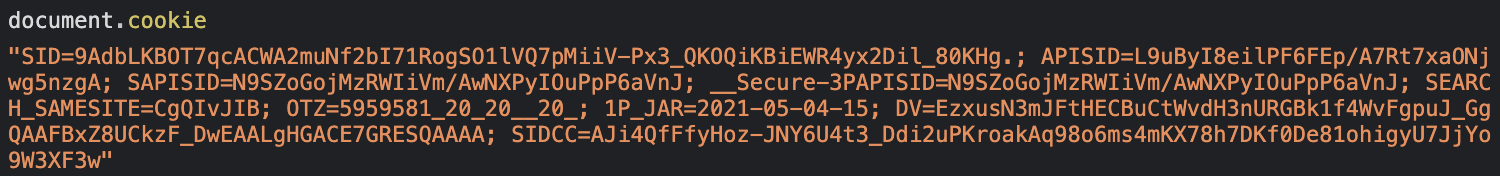
document.cookie의 경우 도메인 별로 저장되며 전체 쿠키를 조회하여 가져올 때 쿠키 별로 세미콜론(;)으로 구분된 문자열로 반환됩니다.

이렇게 조회한 쿠키를 실제로 사용하기 위해 key별로 분리하여 반환하려면 어떻게 해야할까요?
생각할 수 있는 방법은
- 세미콜론을 기준으로 String.split()을 사용하여 배열을 반환합니다.
- String.split()을 통해 분리되어 나온 배열을 Array.map()을 통해 key의 공백을 제거하고 '='을 기준으로 다시 String.split()을 사용하여 배열로 반환합니다.
- 위에서 나온 배열을 Object.fromEntries()를 통해 하나의 key와 value를 갖는 객체로 반환합니다.
말로 적다보니 장황해졌는데 코드는 아래와 같이 간단합니다.
const cookies = Object.fromEntries(
document.cookie.split(';').map((cookie) => cookie.trim().split('=')),
);
원하는 key에 해당하는 value의 경우 cookies['key']를 통해서 접근할 수 있습니다.
또한 cookies 객체에 원하는 key가 들어있는지 확인을 하고싶다면 아래와 같이 작성할 수 있습니다.
const isExistCookie = Object.prototype.hasOwnProperty.call(cookies, [target-cookie]);Object.prototype.hasOwnProperty()를 통해서 cookies 객체에 원하는 쿠키가 들어있는지에 대한 데이터를 boolean 타입으로 받아볼 수 있습니다.
참고
- Mozilla 공식문서
- Object.prototype.hasOwnProperty(developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Object/hasOwnProperty)
- Object.fromEntries(developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Object/fromEntries)
'개발' 카테고리의 다른 글
| NextJS, Atomic Design Pattern의 조합에서 프로젝트 구조에 대한 단상 (0) | 2021.07.23 |
|---|---|
| 자바스크립트의 비동기 처리 - Promise (0) | 2020.10.27 |
| [2021.03.28 수정] React + Typescript 기반의 Electron 윈도우 어플리케이션 만들기 (4) | 2020.10.16 |
